How the Internet works: a front-end developer’s guide.
What front-end developers should know about the Internet.
Table of contents
- Introduction
- Prerequisite
- Introduction to the Internet
- The Internet in the high-level view
- IP addresses, ISPs, and DNS lookups
- Common Internet terminologies
- The process of visiting a website and browser response handling
- A user enters the URL in the browser
- DNS resolution and IP address retrieval
- Initiating an HTTP(S) request
- Routing the request to the destination server
- Server processing and HTTP(S) response
- Receiving the response from the browser
- How browsers parse HTML code
- Understanding HTML structure
- Critical Rendering Path (CRP)
- Document Object Model (DOM)
- CSS Object Model (CSSOM)
- Constructing the render tree
- Rendering the web page
- Cross-browser compatibility and web performance
- Conclusion
- Additional resources
Introduction
In this article, front-end developers like you will gain knowledge of the very technology you are building on, the Internet. The Internet is one of today's greatest innovations, so you should understand it before trying to build on it.
Prerequisite
To get a good read of this article, you should understand the basics, of HTML, CSS, and JavaScript.
Introduction to the Internet
Definition of the Internet
The Internet means "Interconnected networks,"; this gives us a clear idea of its meaning. A network is a group of computers exchanging data (communicating). There are many types of networks, but the important one to us in this article is the Local Area Network (LAN).
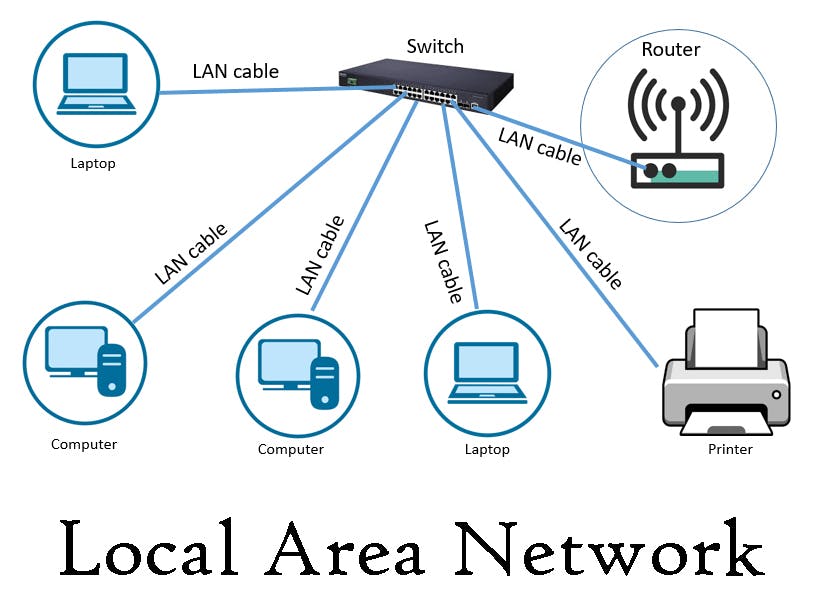
Local Area Networks (LANs)
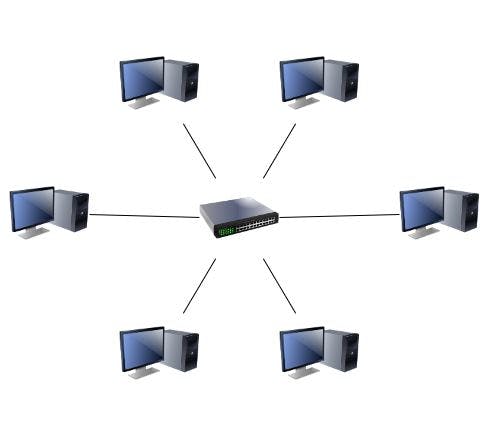
Local Area Networks (LANs) are collections of devices in a confined location connected commonly by cables or Wi-Fi and can communicate with each other. This communication (exchanging data) is possible because of a switch.

LANs allow communication among computers within their defined area, but they cannot access the Internet. For computers on a LAN to access the Internet, you have to use a router.

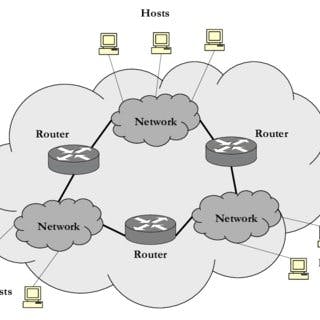
Routers are responsible for transmitting packets to the Internet. When data goes through the Internet, it's broken down into small packets before being routed to its destination. Some devices connect to routers via cables; some can send data to routers over Wi-Fi. The Internet's core consists of a collection of routers.
The Heart of the Internet
The main facilities that make the Internet work are:
Routers: These devices send packets to different computers based on the destination IP address.
Switches enable communication between devices that share a single network.
Web servers: Web servers are computers or software with access to the Internet. They can store and deliver assets to users, such as websites, images, and videos. They also allow us to host our applications on their servers. So, the next time you host an application on Netlify or Firebase, you have just stored your application content on their server's storage space, which can connect to the Internet. This way, users can view the webpage and access your application online.

A front-end developer’s role in web development
What do front-end developers do? Even if you know the answer, understanding it is crucial. And it is simple: we are responsible for the visual layout of any website on the Internet today. We bring balance to a website's functionality, speed, scalability, and design.
Why front-end developers should understand the Internet
Knowledge of the Internet is crucial for front-end developers to build a better web experience. Everyone knows that websites are a large part of the Internet. Understanding the technology you are building on is essential for building faster and more scalable websites. Here are some other reasons why this knowledge is crucial:
Optimizing user experiences: Understanding how the Internet works gives you an edge in creating websites that deliver an optimal user experience. By leveraging your understanding of data transmission on the Internet, you can build faster and more optimized websites.
Efficient problem-solving: Internet knowledge will help you debug and troubleshoot, making you an efficient problem-solver.
Effective collaboration: The collaboration of front-end and back-end developers is essential to any large-scale project. Knowledge of the Internet brings smoother teamwork, as both niches understand what they are building for. This mutual understanding ensures the development process flows seamlessly, resulting in a more cohesive and successful project.
Innovation and Creativity**:** A deep understanding of the Internet fosters innovation and creativity in web development.
The Internet in the high-level view
The World Wide Web vs. the Internet
The World Wide Web (WWW) is not the Internet! It is a common misconception: You access the WWW through the Internet.
According to Google, the WWW is "an information system on the Internet that allows documents to be connected to other documents by hypertext links, enabling the user to search for information by moving from one document to another." It refers to all websites and pages users can access on their devices through the Internet. These interconnections are possible through hyperlinks.
The Internet is the medium that allows this system to work. The WWW represents servers in different locations for organizations to serve their websites or other content.
Remember, the Internet is the medium; we build websites hosted on servers that users can view on the WWW.
Understanding network protocols (HTTP, HTTPS, TCP/IP)
The Internet was created to link together various hardware-type devices. Network protocols were used to make this function possible, despite the heterogeneity of the hardware.
Network protocols encompass a collection of rules and conventions that regulate communication and data exchange among devices and systems operating within a network. They are communication techniques understood by all computers connected to the Internet. Here are some of the main protocols:
HTTP (Hypertext Transfer Protocol): The protocol used to transfer data all over the Internet. This protocol enables communication between a web server and your device. Websites hosted on servers are exchanged via HTTP. It formats data so that browsers can display it correctly without any interpretation.
HTTPS (Hypertext Transfer Protocol Secure): This is HTTP secured with TLS (Transport Layer Security) encryption. While HTTP data is readable by anyone, HTTPS ensures encryption, making it the primary protocol for secure data transfer on the Internet.
TCP/IP (Transmission Control Protocol/Internet Protocol): a combination of two protocols. The TCP protocol ensures reliable data delivery by managing the connection between devices. On the other hand, IP serves as the Internet's addressing system, enabling network connections to be established. TCP and IP work together to facilitate data transmission across the Internet, with TCP managing the reliability and connection aspects while IP handles addressing and routing.
These protocols, and many more, serve as the building blocks of the Internet.
IP addresses, ISPs, and DNS lookups
What is an IP address?
A unique IP address is assigned to every device connected to the Internet. The IP address of a computer is similar to a house address. When you type a website name into your browser, the name you type is a domain name, and the Domain Name Server (DNS) translates this name to an IP address. The two main types of IP addresses are IPV4 and IPV6.
Types of IP addresses (IPV4 and IPV6)
IPV4 was an earlier version of the IP address implemented in 1983 and is still used today. It consists of four sets of numbers separated by dots, for example, 192.0.4.149. However, the number of IP addresses this version could allow wasn't enough to accommodate the large number of devices connected to the Internet today. This limitation led to the need for another system; thus, IPV6 came into play.
IPV6 uses alphanumeric characters separated by colons, for example, 2009:db8:5555:9999:5555:6666:7777:8888. IPV6 brings a larger pool of available IP addresses to cater to the increasing need for Internet-enabled devices. However, IPV4 and IPV6 coexist on the Internet because a large portion of the web still operates on IPV4.
Internet Service Providers (ISPs)
ISPs (Internet Service Providers) are companies responsible for providing Internet access to all devices. They play a crucial role in transmitting data packets from one location to another across the Internet.
Domain Name System (DNS) and its role
Memorizing IP addresses can be an overwhelming task for users. Thankfully, domain names come into play to simplify this process. The DNS (Domain Name System) acts like the contacts app on your phone, enabling users to access websites through easy-to-remember domain names like www.google.com. When you enter a domain name in your browser's search engine, the DNS server converts it into an IP address, allowing you to load Internet resources. (Read more )
Common Internet terminologies
URL (Uniform Resource Locator)
A URL, also known as a web address, contains domain information, including the protocol and path. For instance, in the URL https://www.linkedin.com/in/oladelejuwon, 'linkedin.com' is the domain name, 'https' is the protocol, and '/oladelejuwon/' is the path to a specific page on the website.
Cookies and sessions
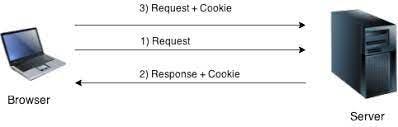
Cookies are small pieces of data stored on your browser by websites when they are visited. They most often contain information about the user, such as login details, preferences, etc. Cookies are sent back and forth between your browser and the web server; this allows the web server to recognize you during subsequent visits.

A session is a short-term method for storing and handling data on the server to retain user-specific information while interacting with a website. When you visit a website, a unique session is generated for you by the server, and a session ID is assigned. The user's browser then stores the session ID as a cookie. Sessions are temporary and remain active only throughout the user's visit to the website. Once the user closes their browser or the session becomes inactive, the session data gets deleted from the server.
Cookies and sessions play significant roles as storage mechanisms in today's Internet environment.
The process of visiting a website and browser response handling
A user enters the URL in the browser
Let me explain what happens when you type a website URL into your browser until you receive a response. When you enter a website URL (e.g., https://www.linkedin.com/in/oladelejuwon) in your browser, you are trying to access the website on the World Wide Web (WWW). The LinkedIn website is hosted on servers around the world. Instead of memorizing the server's IP address, which can be pretty daunting, domain names are used for convenience.
DNS resolution and IP address retrieval
What then happens after you hit search? Your browser first checks its cache to see if it already has the IP address associated with that URL. If the IP address is in your cache, your browser connects to the server directly using that IP address.
However, if the IP address is not in the cache, your ISP (Internet Service Provider) performs a DNS query to find the IP address associated with the domain name "linkedin.com." Once the IP address is retrieved, your browser opens a connection to the server associated with that IP address through a TCP (Transmission Control Protocol) handshake.
After establishing the connection, your browser sets up encryption between the website and your device using TLS (Transport Layer Security) to ensure secure communication and prevent malicious attacks. The process is called a TLS handshake.
Initiating an HTTP(S) request
Now that there is a connection, your browser sends an HTTP or HTTPS request to the website server. The type of request depends on whether the website uses a secure (HTTPS) or non-secure (HTTP) connection.
Routing the request to the destination server
After initiating the request, the browser sends data packets containing the requested information to the destination server. These packets may pass through network routers and switches, which help direct them to the correct server. In other words, the packets pass through the Internet to get to their destination server (which is connected to the Internet). So, we can visualize the Internet as a road that connects all devices.
Server processing and HTTP(S) response
Once the request is received, server-side processing begins. Here are the various tasks executed by the server in this phase:
Parsing the Request: The initial phase of server-side processing involves parsing the HTTP request. During this step, the server extracts essential details from the request, including the requested resource (e.g., a specific web page, image, or file) and any supplementary parameters or user input.
Handling the Request: After parsing the request, the server determines how to process it based on the requested resource. The process involves accessing databases, performing calculations, and processing user input.
Generating the Response: The server generates an HTTP response containing the requested resource or data following request processing. The response typically includes a status line, headers, and the response body.
HTTP (S) Response: The HTTP response serves as the server's reply to the user's initial request, transmitted back to the user's browser via the Internet. This response includes crucial details like the status code, indicating the success or failure of the request, along with the content of the requested resource.
The HTTP response contains the following components: the status line, headers, and response body.
HTTP headers contain supplementary details about the response, such as content type and length, caching directives, and cookies.
The status line includes the HTTP version, status code, and status message. Status code 200 means the request was successful. Code 404 means the resource was not found.
The response body holds the content of the requested asset, which can include HTML, CSS, JavaScript, images, or other assets.
Receiving the response from the browser
The response is routed back to your browser through the Internet. The browser is unaware of the nature of the response; it could be an image, a CSS stylesheet, etc. The server handles the response based on the content type. For example, if the content type is set to text or HTML, the browser treats the response as an HTML file and renders it accordingly.
How browsers parse HTML code
Understanding HTML structure
If the content type is set to text or HTML, the browser knows to treat the response like an HTML file. Then parsing begins; the browser goes from top to bottom of your HTML page, identifying each element and tag, and pauses whenever there is a request for an asset like JavaScript or CSS files. It has to make another request for those assets. It then constructs a tree-like structure called the Document Object Model (DOM).
Critical Rendering Path (CRP)
The Critical Rendering Path (CRP) is the browser's series of steps to convert HTML, CSS, and JavaScript into visible pixels on the screen. Improving the critical render path enhances render performance. It involves the Document Object Model (DOM), CSS Object Model (CSSOM), render tree and layout.
Document Object Model (DOM)
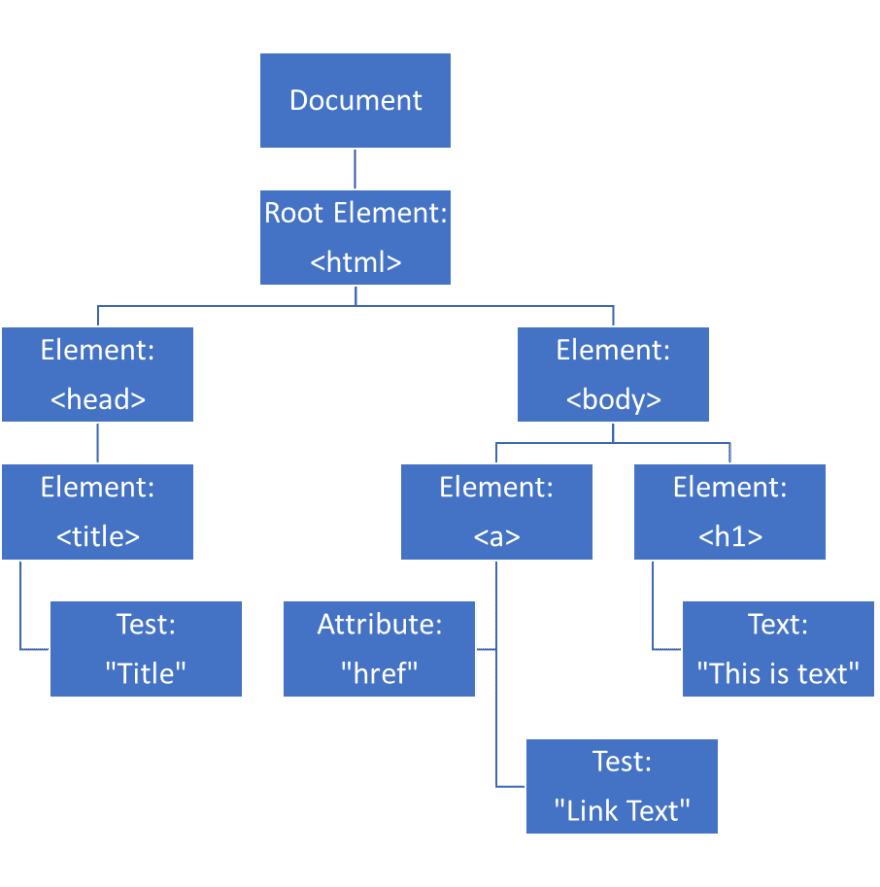
The Document Object Model (DOM) is a hierarchical representation of the HTML document. Each HTML element is depicted as a node in this tree structure, connected through parent-child relationships. JavaScript provides various APIs to interact with and manipulate the DOM.
The construction of the DOM is a gradual process. The HTML response is first converted into tokens, which are then transformed into nodes that form the DOM tree. These nodes contain essential information about the elements.
The DOM tree precisely describes the document's content and reflects the relationships and hierarchies among different elements. Elements nested within others are considered child nodes. However, it's important to be mindful of the number of DOM nodes, as a high amount will result in a longer DOM tree build time.

CSS Object Model (CSSOM)
Once the DOM is complete, CSSOM construction begins. The CSSOM contains all the information on how to style the DOM. The DOM construction occurs incrementally, but CSSOM does not follow the same approach.
CSS is considered render-blocking, meaning the browser delays page rendering until it receives and processes all the CSS. This delay occurs because CSS rules can be overwritten, requiring the browser to complete the CSSOM before rendering the content.
Unlike HTML, CSS does not benefit from incremental processing due to the possibility of subsequent rules overriding previous ones. While the CSS object model is constructed during parsing, it cannot be used to build the render tree until the entire CSS is parsed. This approach makes sure that styles that might be overwritten later are not rendered on the screen.
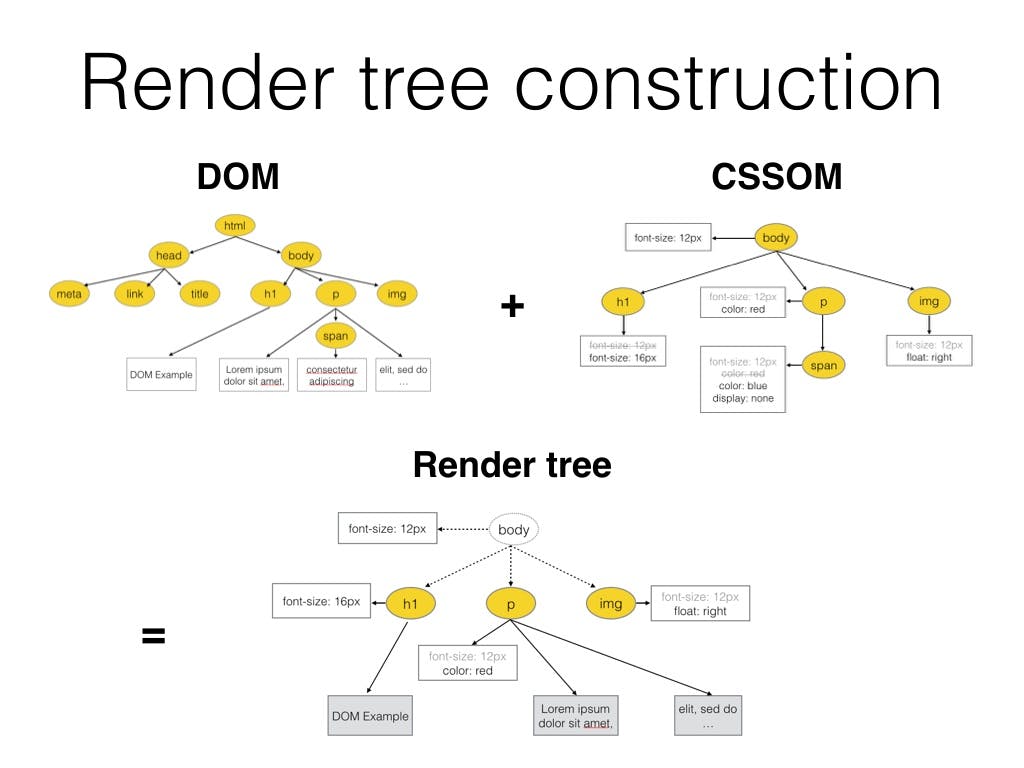
Constructing the render tree
The render tree is formed by combining the DOM and CSSOM trees. Building the render tree involves the browser examining each node, beginning from the root of the DOM tree, and identifying the associated CSS rules. The render tree only captures visible content.
The next step in a browser's Critical rendering path (CRP) is laying out. Layout is the process by which the browser determines the dimensions and location of all the nodes in the render tree, plus the size and position of each object on the page.
Rendering the web page
Upon the render tree's completion, the layout begins. The pixels get painted on the screen, which is the last step in the CRP. Upon loading, the entire screen undergoes an initial paint job. Subsequently, only the impacted areas get repainted, as browsers are optimized to minimize the repainting of essential portions. The time taken for painting depends on the nature of the updates applied to the render tree.
Cross-browser compatibility and web performance
Challenges of cross-browser compatibility
Cross-browser compatibility is one of the main issues front-end developers deal with. It boils down to how different browsers parse HTML responses differently; some browsers have a unique rendering engine, which leads to changes in how the content gets rendered. CSS is parsed differently by different browsers, which can lead to unintended style changes. Browsers also interpret JavaScript functions and events differently; you can see how that is a problem for us! Hahaha.
The major causes of cross-browser compatibility issues are:
Multiple browsers: Multiple browsers are used today by everyone. These various browsers handle rendering responses slightly differently.
Different browser versions
Different Operating systems
Different screen sizes
Different Font types and sizes
HTML errors and Browser bugs
Web performance is the speed and responsiveness of a website when users interact with it. It includes website behavior like page load time, how smoothly the content gets rendered, and how quickly it responds to user interactions.
Front-end developers need to optimize web performance to enhance user experiences.
Techniques to ensure consistent rendering
Here are some ways to ensure consistent rendering of your website’s UI on any browser:
Test your website on different devices: Test your website on a variety of devices and browsers to ensure it looks proper and functions as intended; This will help you identify issues on some devices and browsers and fix them. One way to implement this is to use this Chrome/Edge feature. (Read more from additional resources.)
Vendor prefixes: Vendor prefixes provide different browsers with experimental CSS properties (non-standardized) in a way they can use. Use vendor prefixes for properties not supported on all browsers. Always check the current browser support for specific properties, and use prefixes only when necessary for compatibility.
Use a CSS reset: A CSS reset involves applying a set of styles to the webpage to establish consistent default settings across all browsers. It guarantees that specific elements are styled uniformly across different browsers. Here is an example:
html { box-sizing: border-box; font-size: 16px; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; }Standard compliance: Ensure your code adheres to the web standards for consistent rendering.
Simple works better: using complex markup and CSS causes browser compatibility issues. Keep your layout simple.
Provide fallbacks: provide fallbacks for features not supported in all browsers.
Web performance optimization strategies
These strategies are essential for quicker and more responsive websites. Here are a few:
Optimize Images: Images that are not properly optimized can significantly impact a website's performance. High-definition images can be several megabytes, leading to decreased website speed; to counter this, compress images to reduce their file size while maintaining quality. Select the appropriate image format (JPEG, PNG, GIF, or WebP) based on the content and browser support.
Reduce HTTP requests: Combine and minimize CSS and JavaScript files to reduce the number of HTTP requests. A large amount of the time it takes for a website to load is due to external HTTP requests.
Minify CSS, JavaScript, and HTML: Minification techniques remove unnecessary characters in a file. All indentations and spaces in your code are unnecessary and cost extra bytes. During minification, those unnecessary characters are removed. Also, endeavor to combine your CSS and JavaScript files into a single file to reduce the number of requests. (Read more in the additional resources.)
Prefetching and Preloading: Prefetching enhances the user experience by pre-fetching essential resources and data before they are needed.
Use the ‘prefetch’ attribute to request resources that will be needed on subsequent pages.
Use the ‘preload’ attribute to load resources needed for the current page before they are requested.
Content Delivery Networks (CDNs): CDNs distribute content across servers close to users. This strategy reduces latency and enhances loading speeds. When you use a CDN, your website’s static content gets linked to different networks of servers worldwide, and your website files will automatically be compressed for fast delivery worldwide.
Lazy Loading: Lazy load images, videos, and other assets; these assets will load up as the user scrolls through the page.
Reduce Server Response Time: Use fast hosting, efficient database queries, and server-side caching to optimize server responses.
Server-Side Rendering (SSR) and Client-Side Rendering (CSR): Use SSR for better initial page load time and search engine optimization (SEO), And use CSR for rendering dynamic content and interactions that do not require immediate loading.
Using these strategies improves the speed and overall user experience of your website.
Conclusion
In conclusion, this article should have painted in your head an image of the Internet process and provided you with sufficient knowledge of how the Internet works. Consider reading up on some concepts via the additional resources linked. Thank you for reading.